Svět je rychlý. I webové stránky potřebují svou rychlou odezvu. Když si zakládáte webové stránky, je třeba se podívat na webové platformy. U některých je někdy zcela jasné, že to žádný rychlík v oboru vitality nebude. Tuny JavaScriptu a další krásné designové výstřelky nástroji na měření rychlosti webu značně rozhodí kardio.
Google poslední dny ladí ve své webmaster konzoli Web Vitals. Jedná se o optimalizaci webové stránky v rámci rychlosti webu a jeho vitality. Projekt pro zrychlení webových stránek Vitals je iniciativa společnosti Google, která poskytuje jednotné pokyny pro kvalitní signály, které jsou nezbytné pro poskytování skvělého uživatelského zážitku na webových stránkách.

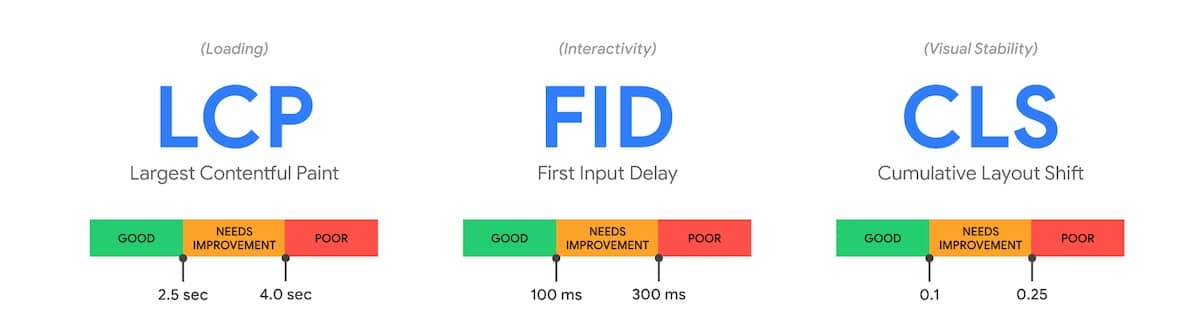
- Největší vykreslení obsahu (LCP): Obecně měří výkon načítání webové stránky > pro zajištění dobrého uživatelského výsledku by LCP mělo být pod 2,5 sekundy od prvního spuštění stránky.
- První vstupní zpoždění (FID): Měří interaktivitu a prodlevu prvního vstupu > pro zajištění dobrého uživatelského dojmu by stránky měly mít identifikátor FID menší než 100 milisekund.
- Kumulativní posun rozložení (CLS): Měří vizuální stabilitu webu. Jedná se o to, jak se v průběhu načítání mění vizuální podoba webové stránky > chcete-li zajistit dobrý uživatelský dojem, měly by stránky udržovat CLS nižší než 0,1.
Metriky měření, které tvoří jádro Web Vitals, se budou časem vyvíjet a společnost přislíbila brzkou integraci do GSC (Google Search Console). Aktuální sada pro rok 2020 se zaměřuje na tři aspekty uživatelského prostředí – načítání, interaktivitu a vizuální stabilitu. Zahrnuje následující metriky (a jejich příslušné prahové hodnoty).
Přehled zkušeností uživatelů Chrome shromažďuje anonymní – skutečná data měření uživatelů pro každý základní webový vital. Tato data umožňují majitelům stránek rychle posoudit jejich výkon, aniž by je museli ručně analyzovat na svých stránkách, a používat nástroje jako PageSpeed Insights a Core Web Vitals ve službě Search Console.
Jak vylepšit LCP naleznete zde >
- Aplikujte okamžité načítání pomocí vzoru PRPL
- Optimalizace kritické cesty vykreslování
- Optimalizujte svůj CSS
- Optimalizujte své obrázky
- Optimalizace webových písem
- Optimalizujte JavaScript (JS)
Jak vylepšit FCP naleznete zde >
- Odstraňte prostředky blokující vykreslení
- Minifikujte CSS
- Odeberte nepoužívané CSS
- Přednačítání k požadovanému původu
- Zkraťte dobu odezvy serveru (TTFB)
- Vyhněte se přesměrování stránek
- Předběžné načtení požadavků na klíč
- Poskytujte statická aktiva s vyrovnávací pamětí
- Vyhněte se nadměrné velikosti DOM
- Minimalizujte kritickou hloubku požadavku
Jak vylepšit FID naleznete zde >
- Snižte dopad kódu třetí strany
- Zkraťte čas spuštění JavaScriptu
- Minimalizujte práci hlavního vlákna
- Udržujte počet žádostí a velikost přenosu
Jak mohu zrychlit webové stránky?
Webové stránky je nutné brát jako komplexní ekosystém, který je umístěný na webhostingu nebo na virtuálním serveru. Ve své podstatě se jedná o FTP úložiště a databázi. Redakční systém pak spojuje tyto dvě platformy a dodává uživateli do prohlížeče data a obrázky.
Pro lepší doručování obsahu je možné použít síť pro doručování Content Delivery Network neboli CDN. Často používané části webu (většinou neměnné styly či informace) jsou rozmístěny po celém světě a uživatel tak nestahuje data přímo z místního serveru (často může být dost vzdálený) ale lokálního CDN. Tím se zaručí včasná distribuce obsahu a nevytěžuje se primární server.
Je však nutné zvážit, zda je server v lokalitě, ze které k vám pramení návštěvnost. Pokud k vám návštěvnost pramení z Asie, určitě se nevyplatí mít CDN servery v Evropě.
Zapněte kompresi dat a optimalizujte obrázky
Velkým žroutem webového trafficu jsou obrázky. Na serveru je nutné pomocí určitých parametrů zapnout kompresi dat pro přenášený obsah. To se provádí pomocí komprese GZIP nebo Brotli (článek o nastavení na platformě WordPress zde). Ve své podstatě sítí (internetem) putuje pouze zabalený obsah pomocí balíčků. Představte si to tak, že v počítači pomocí komprimační aplikace zabalíte data a ty pošlete na druhou stranu světa. Tam je příjemce pomocí výkonného procesoru rozbalí (je to rychlejší, než posílat surová data bez komprese).
Ušetříte kilobajty ale ve své podstatě při velké návštěvnosti ušetříte megabajty nebo gigabajty. Komprese je důležitý faktor a jestli ji máte či nemáte nastavenou zjistíte pomocí testu (stačí Googlit GZIP test). Tam poté zadáte URL webu.
Reklamy. Trn v patě každého webmastera
Problémem číslo jedna se zdá být monetizace webu. Automatické reklamy od Googlu svým načítáním brzdí web. Občas se setkáte s tím, že reklamní banner má více než 150 KB a zmrazí webové načítání třeba o 1200 ms (1,2 sekundy). V tomto případě všechny reklamy na webu měli 599 KB – tedy pro jejich zobrazení musel prohlížeč načíst 599 KB dat.

Řešení může být v tomto případě jednoduché. Všechny JS skripty je nutné pozdržet a načítat je až po načtení webové stránky. Většinou se skripty píšou do patičky webu nebo se pozdrží do úplného načtení. Otázkou však je, zda najdeme kompromis mezi načítáním a zobrazením reklamy v rámci konverze.








